 Building robust and efficient Lightning Web Components (LWCs) requires adhering to best practices that optimize their structure, performance, and maintainability. Salesforce LWC best practices are your blueprint for success! They provide a LWC framework for structuring your code, optimizing performance, and ensuring your components integrate smoothly with the Salesforce ecosystem.
Building robust and efficient Lightning Web Components (LWCs) requires adhering to best practices that optimize their structure, performance, and maintainability. Salesforce LWC best practices are your blueprint for success! They provide a LWC framework for structuring your code, optimizing performance, and ensuring your components integrate smoothly with the Salesforce ecosystem.
In this blog post, we’ll explore some of the most impactful LWC in Salesforce best practices, empowering you to craft high-quality components that elevate your Salesforce development endeavors.
Data Caching
Application composition is a meaningful way to build apps by assembling different components. But here is another problem, the independent nature of components leads them to make their own decisions that affect their overall performance.
Suppose there are many Salesforce web components in the ecosystem that make their call to the server. The server is flooded with calls, creating massive traffic of incoming calls. The server should get a single call rather than many calls from the components.
Data caching improves performance by distributing the data among different components, which reduces the server load and response time.
The Lightning web component has in-built features for client-side caching.
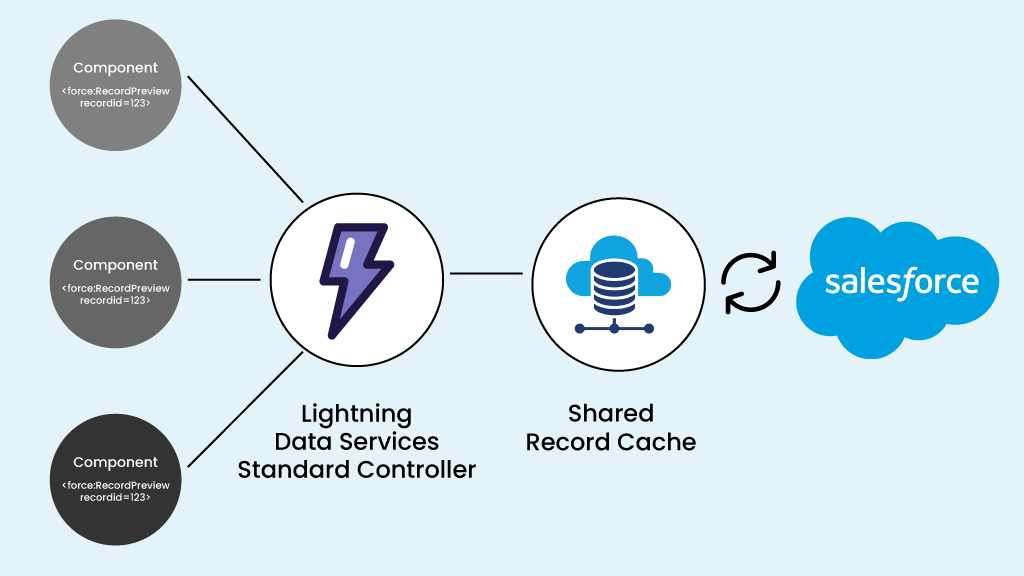
Lightning Data Service

Salesforce uses Lightning data service to improve data flow between the components.
It is responsible for managing records, fetching records from the server when requested. It also shares the records between the components when requested and stores the documents in a highly efficient client cache.
Lightning data service helps in executing these operations quickly:
- Loading a record
- Saving a record
- Creating a record
- Deleting a record
- Record changes
- Reported errors
Use Performance Tools for Improvement
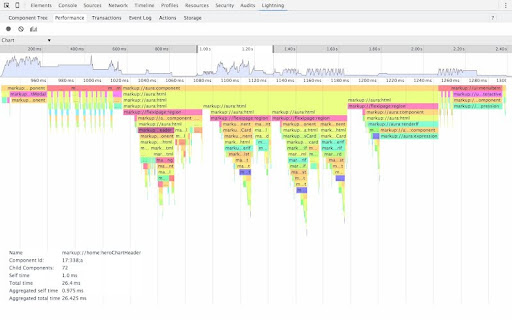
Chrome timeline inspector:
The Chrome timeline inspector tool enables you to inspect the component attributes, profile performance of the components and navigates the component tree.
The extension helps to:
- Identify bottlenecks in the performance.
- Simulates error conditions or dropped action responses
- Navigate the component roadmap in your app
- Track the handling for one or more actions
Salesforce Lightning Inspector:

The Salesforce Lightning Inspector improves the Lightning Component development, giving access to data about the components and application.
With the Salesforce Lightning Inspector :
- Easily navigate and inspect the structure of the components
- Identify performance bottlenecks
- Faster debugging of server interactions by monitoring
- Inspect components and associated DOM elements
- Handling sequences and track firing of events
Data Retrieval
There are various available options for data retrieval from the server using lightning web components.
These things have to be kept in mind while optimizing server round trips.
- Make sure there is no other option to get the data before making a server call.
- Use the cache data or lightning data service wherever possible.
- Use Javascript arrays that have built-in functions for sorting, filtering & finding values.
- Don’t preload data that the user may never need for their use.
Component Instantiation
Showing every piece of tool and data on the screen is not considered a great practice.
It impacts the performance of the application.
Lightning Web Components are added to a page layout, which instantiates when the page is loaded.
The interaction design guidelines favor progressive disclosure.
As per Wikipedia,
“Progressive disclosure is defined as an interaction design technique often used in human-computer interaction to help maintain the focus of a user’s attention by reducing clutter, confusion, and cognitive workload.
It improves usability by presenting only the minimum data required for the task at hand.”
Dynamic Components Instantiation
How does it work?
When to use dynamic components:
Additional considerations:
- Dynamic components are only supported in managed packages. They are not supported in unlocked packages.
- You must enable Lightning Web Security in order to use dynamic components.
- You must set the API version to 55.0 or later in your meta file.
- You must include “lightning__dynamicComponent” in your meta file’s capabilities.
Wrap-up
Building high-performing Lightning Web Components (LWCs) requires careful consideration of best practices, from caching and data retrieval to dynamic component instantiation and the use of performance tools. By adhering to these techniques, you can optimize the performance, scalability, and maintainability of your components within the Salesforce ecosystem. Utilizing features like Lightning Data Service and progressive disclosure, coupled with dynamic component loading, ensures that your apps remain efficient and responsive, even in complex environments. As Salesforce continues to innovate with tools like dynamic components, the possibilities for creating robust applications grow. Stay engaged with the Salesforce developer community, continuously hone your skills, and remember that optimizing your LWCs is a journey that leads to greater success in your Salesforce development efforts.
Remember, the journey to becoming an LWC expert is ongoing. Explore the wealth of resources available on Trailhead, engage with the vibrant Salesforce developer community, and never hesitate to experiment and learn from your experiences. Now, go forth and build amazing things with Salesforce Lightning Web Components!
CEPTES, a Saksoft company, is a Summit Partner and boutique Salesforce Service Provider having partnered with 1000+ customers across the globe and a proven track record of more than 15 years. If you are thinking of growing your business using the Salesforce platform, then get in touch; we are happy to help you.
FAQs:
1. Will Lightning Web Components replace Aura components completely?
2. How can I optimize the structure and composition of my LWC components for better maintainability and reusability?
3. How can I improve the performance of my LWC applications?
Several strategies can optimize LWC performance:
- Minimize Component Footprint: Write concise and efficient code, minimizing unnecessary logic and DOM elements.
- Utilize Lazy Loading: Load components and data on demand based on user interaction to improve initial loading times.
- Optimize Data Retrieval: Employ techniques like LDS and efficient SOQL queries to reduce server trips and data processing overhead.
4. What are the recommended ways to handle component communication in LWC?
Effective communication between LWC components is crucial:
- Events: Utilize events for child-to-parent communication, emitting events from child components and listening to them in the parent component.
- Properties (Props): Pass data from parent to child components using properties.
- Lightning Message Service (LMS): Employ LMS for communication between loosely coupled or unrelated components, enabling a publish-subscribe model.
5. What resources are available for developers to learn and stay updated on LWC?
Salesforce offers numerous resources for LWC developers:
- Developer Website: Access comprehensive documentation, code samples, and guides on the Salesforce Developer website.
- Trailhead: Engage in interactive learning modules and trails specifically designed for LWC.
- LWC Recipes: Explore practical LWC code examples and solutions in the LWC Recipes repository.
- Community Forums: Connect with fellow developers, ask questions, and seek guidance on the Trailblazer Community forums.
- GitHub: Explore open-source LWC projects and contribute to the community on GitHub.
6. What are the best practices for styling LWC components effectively while adhering to Salesforce's design guidelines?
7. How can I implement effective error handling in my LWC components to enhance application robustness?

Nilamani Das
Nilamani is a thought leader who champions the integration of AI, Data, CRM and Trust to craft impactful marketing strategies. He carries 25+ years of expertise in the technology industry with expertise in Go-to-Market Strategy, Marketing, Digital Transformation, Vision Development and Business Innovation.