The Lightning Web Components have become a powerful, easier, and faster programming model for creating web components. Supporting & strengthening the web standards drastically, Lightning Web Components (LWC) can leverage elements, modules, templates, shadow DOM, and several language constructs. With LWC, businesses can enhance and improve their Salesforce lightning platform, impelling it to employ UI development web standards.
Before we talk about the tips for building Salesforce LWC, it makes sense to look at the very reason to implement these web components.
Speed, lightweight nature, and security are amongst the most compelling benefits of LWC for any business. Using these components, businesses can benefit from a reliable and dedicated Salesforce services layer on the core-stack- including base-lighting-components, lighting-data-service, and UI API.
- Since LWC is fast, it offers great speed, and for older web browsers, it provides automatic polyfill, which wouldn’t support the basic web-standards (including shadow DOM, web components, etc.) in normal cases.
- Lightweight LWC makes development easier and better
- LWC brings along enhanced security and improved browser compatibility
Why Should Your Business Consider Implementing LWC?

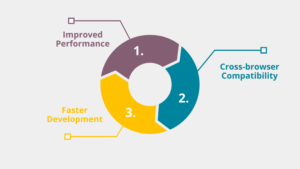
Let’s have a quick look at the benefits that Lighting Web Components can offer your business:
- Improved performance
- Cross-browser compatibility
- Faster development

Read: Lightning Web Components: Best Practices to Enhance Performance
Tips for Creating Salesforce LWC
While you may find it really frustrating trying to learn and explore the LWC or any other new system or tool, as a matter of fact, let me tell you it is worth taking some good time to understand the LWC before you have it.
Here are a few simple and useful tips you can use for building your Salesforce Lightning Web Component. Let’s take a look!

#1. Understand LWC Capabilities
LWC is fast and lightweight and, therefore, takes less time loading. Its highly responsive UI is another great reason why more and more businesses are adopting it. LWC picks up where LEX (Lightning Experience) would drag.
#2. Pay Attention to Where LWC Isn’t Supported
Despite being way advanced for fresh development, LWC isn’t everywhere till now, and many places still don’t support it, including Console API and URL addressable-tab, among others.
However, the great news is that you can cut through these restrictions by nesting LWC inside the Aura component to handle the parent component of Aura and child LWC communication by simply firing-off an event to the Aura component parent.
Also Read: Top 10 Benefits of Lightning Web Component Over Aura Lightning Components
#3. Look Out for Limitations or Gotchas
You just can’t use LWC for actions, and it still doesn’t support the LEX console. You can, however, embed LWC inside another Aura component to fix the issue. Remember, Lightning Web Component doesn’t support two-way-data-binding like Aura due to which user input doesn’t propagate back (automatically) to the controller.
Smart developers usually follow to explicate this by defining a single change-handler that copies event.current target.value right to the controller’s property that corresponds to the event.current target. name.
#4. Make Sure You Install the Extended-Expansion-Pack
Installing this extension will provide you with access to the additional JS libraries you’ll need during the LWC development process. These include Apex PMD, Prettier, ESLint, and XML.
#5. Embrace the CLI (Command-Line-Interface) Help
The inbuilt help feature of LWC helps you get quick access to the latest docs and learn more about what all CLI has to offer.
And, there are many more things you can learn if you study the Salesforce LWC document carefully.
Does it All Sound Too Technical and Cumbersome?
Well, if you have not been into Salesforce development and still want to make use of the latest LWC for your business, you may do one thing: hire resources who have worked on Salesforce solutions and are conversant with the Lightning Web Components, spend time training them to learn about your business goal, and help them master the skill.
Alternatively, you can hire a Salesforce development outsourcing partner like CEPTES to take care of your Lightning Web Component development and implementation needs.

Conclusion
A Salesforce certified partner will be your best bet if you want to get the most out of your Salesforce Lightning Web Components! As a Salesforce Silver Partner, CEPTES can assist you in your project of creating Lighting Web Components that sync with your organizational goals, customer expectations, and business vision & mission. All you need to do is share your LWC development requirement with us, and our Salesforce LWC experts will take care of the rest.
Do you have a query regarding the Salesforce LWC for your business? Please feel free to connect with us @CEPTES– your one-stop destination for all Salesforce LWC and other Salesforce solutions.